Introduction
In order to activate Mellowtel, users must give their explicit consent. The package provides a way to opt in or opt out. The core idea is that since it’s their Internet bandwidth, they should decide if they want to share it or not. Users can provide their consent via a consent settings dialog.Consent Dialog Configuration
The consent dialog is a crucial part of the Mellowtel integration. It ensures that users are fully informed and provide explicit consent before sharing their internet bandwidth. You can define the consent dialog configuration when creating an instance ofMellowtel
Opening the consent Dialog
The consent dialog by default opens when thestart() method is called if the user has not provided their preference yet.
showConsentDialog to false if you’d like to manage where the dialog shows up. We recommend you to call start method at two different locations:
- On App Launch with
showConsentDialog: falseto begin operating if permission is already provided. - After First “Aha” Moment: with
showConsentDialog: trueo request consent after users experience the app’s value.
Consent Settings Dialog
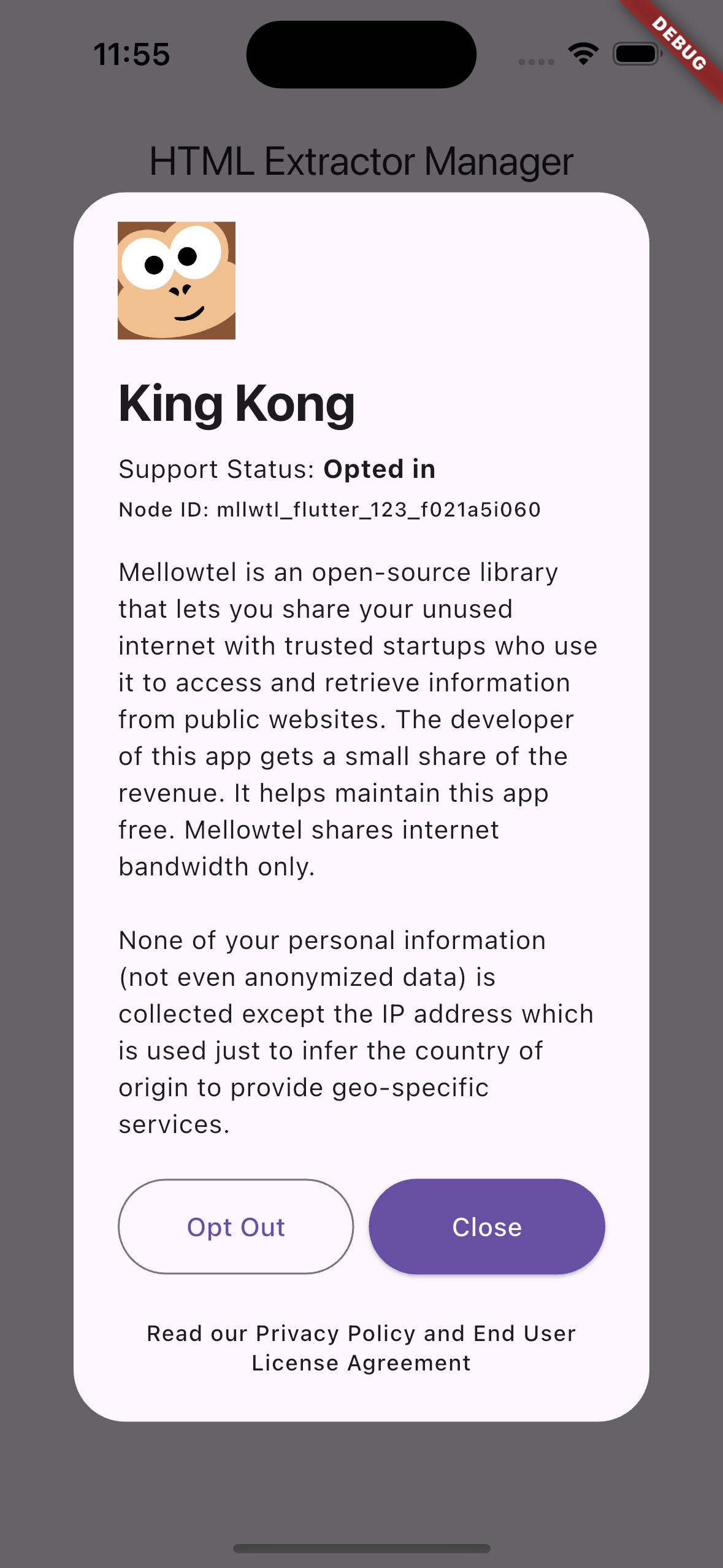
Mellowtel ensures full control and privacy for your users. Your users can change their consent at any time from the Consent Settings Page. You may provide it as an option within the settings page of your app.Show Consent Settings Page
Use theshowConsentSettingsPage() method to open the consent settings dialog.

Manual Methods (Not Recommended)
In addition to the consent dialog and settings page, you can manually manage the user’s consent using theoptIn() and optOut() methods.
Opt-In
Manually mark the user as opted in.Opt-Out
Manually mark the user as opted out.Check Consent Status
You can check the user’s current consent status using thecheckConsent() method.